
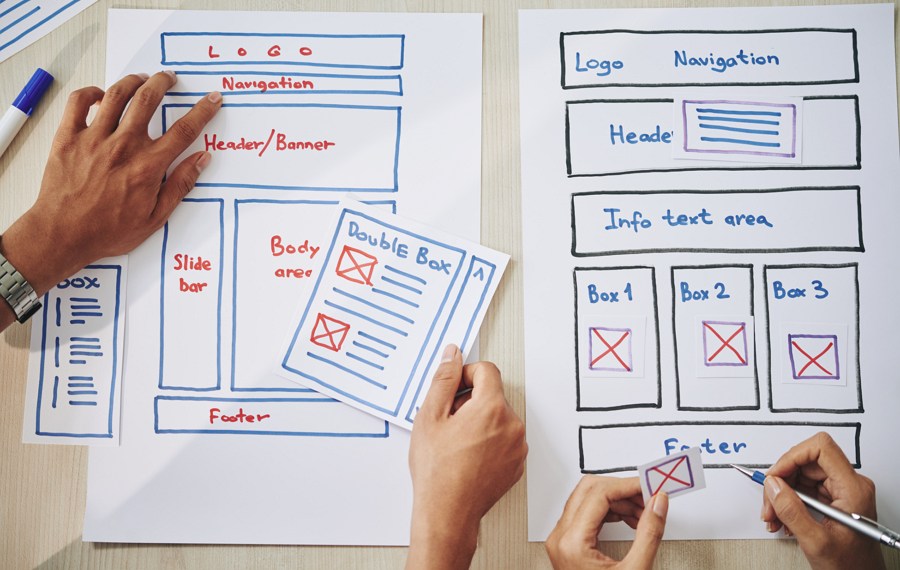
How to Design a Website Prototype from a Wireframe
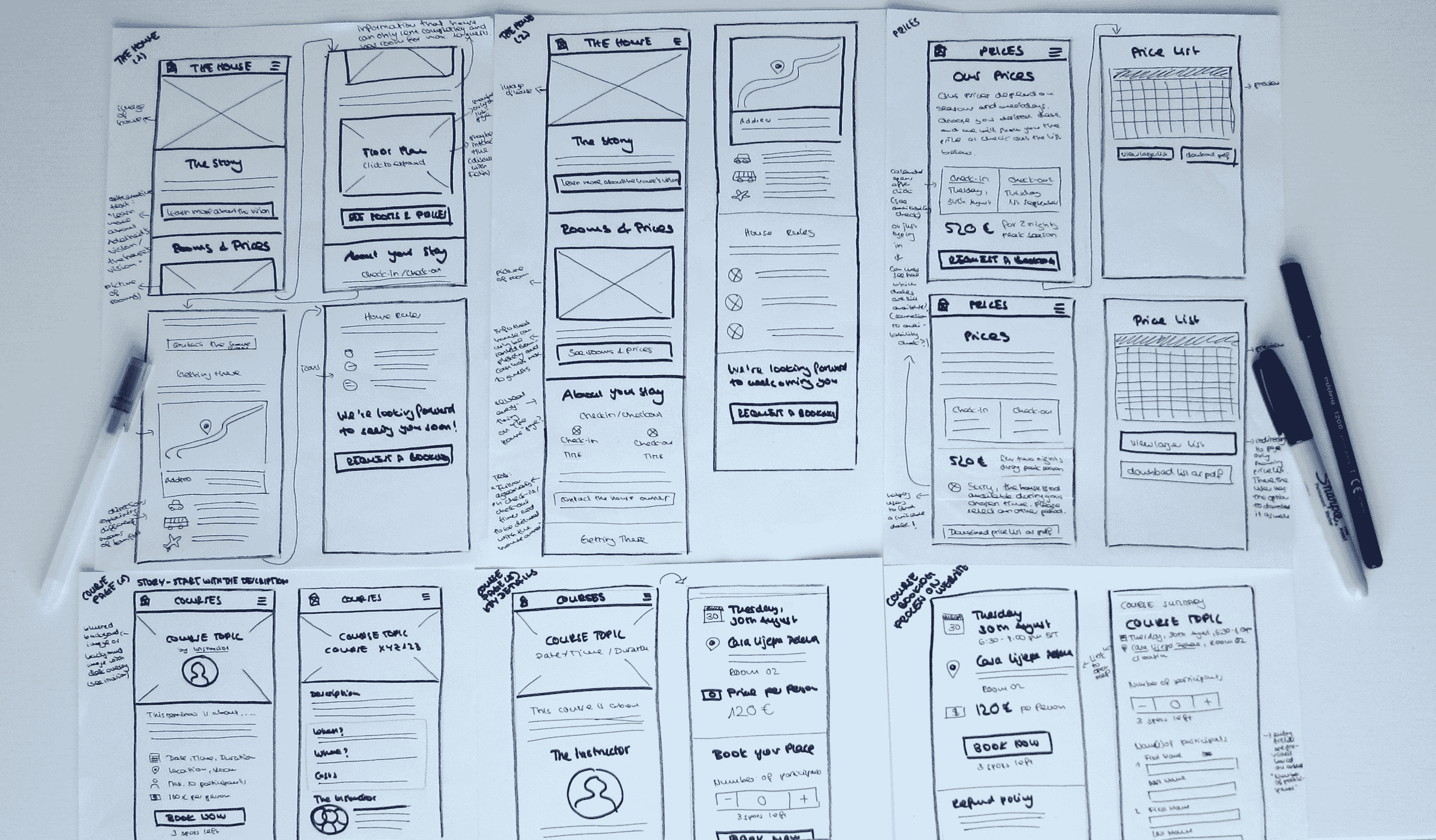
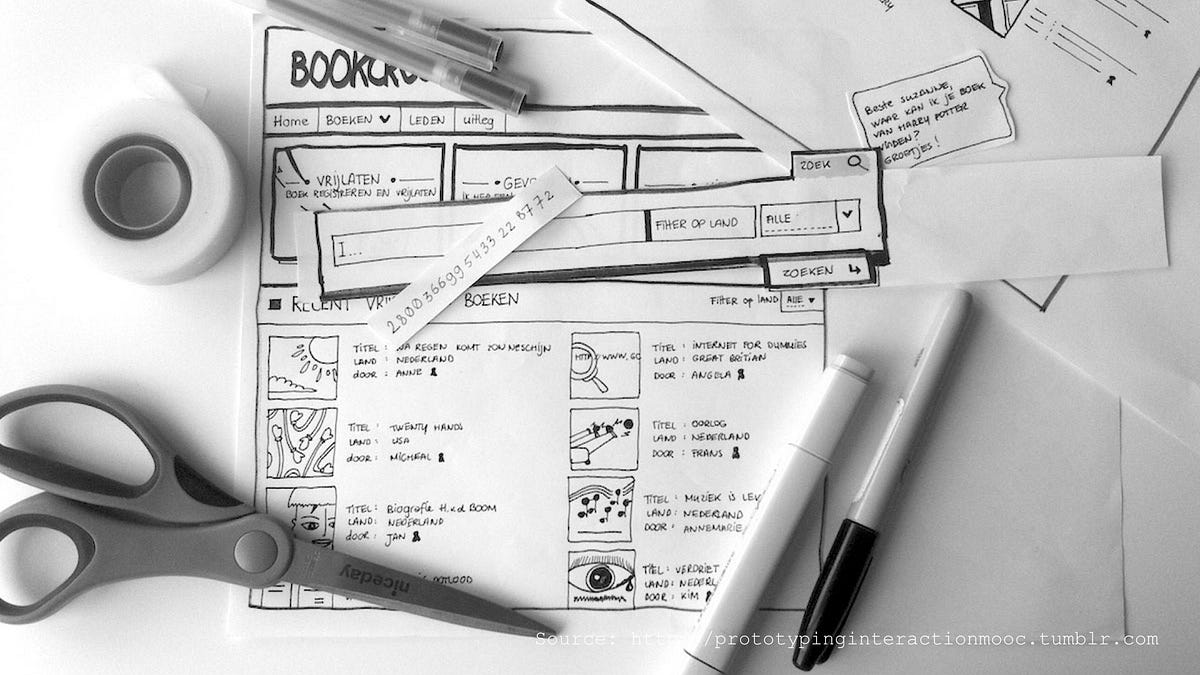
Paper prototyping is one of the fastest and cheapest techniques you can employ in a design process. Paper prototyping isn't used because people don't think they will get enough information from a method that is so simple and so cheap.

Paper Prototyping in Practice Martha Eierdanz
With paper prototyping, a rapid prototyping tool, anyone can make a prototype of an interactive design. Paper prototyping is one of our core ideation and prototyping tools that we use. These ideation tools help us ensure that we are building thoughtful products that meet user needs.

What is Website Prototype and How to Create a Website Prototype
The process of paper prototyping involves creating hand-drawn mockups of screens and interactions that may occur on the screen. The intention behind paper prototyping is to allow designers to test different concepts before they commit to building out a digital prototype and, ultimately, the product. Because of this, it saves time and money.

Complete guide to paper prototyping Justinmind
The pros Shawn Medero explains his paper prototyping process at http://alistapart.com/article/paperprototyping The benefits of paper prototyping are quite straightforward: they're cheap, fast to make, and easy to collaborate with.

Paper Prototyping How to Create & UsabilityTest Simple UI Prototypes
Furniture website prototype. Photographer website prototype. More reasons to love Draftium. 250+ Prototype templates. Use pre-built website wireframes tailored to specific business industries. 200+ Ready-to-use blocks.. "I would use physical paper + Keynote for rough wireframing, and Sketch for more detailed stuff..

How To Build HighQuality Website Prototype With The Most Powerful Tool
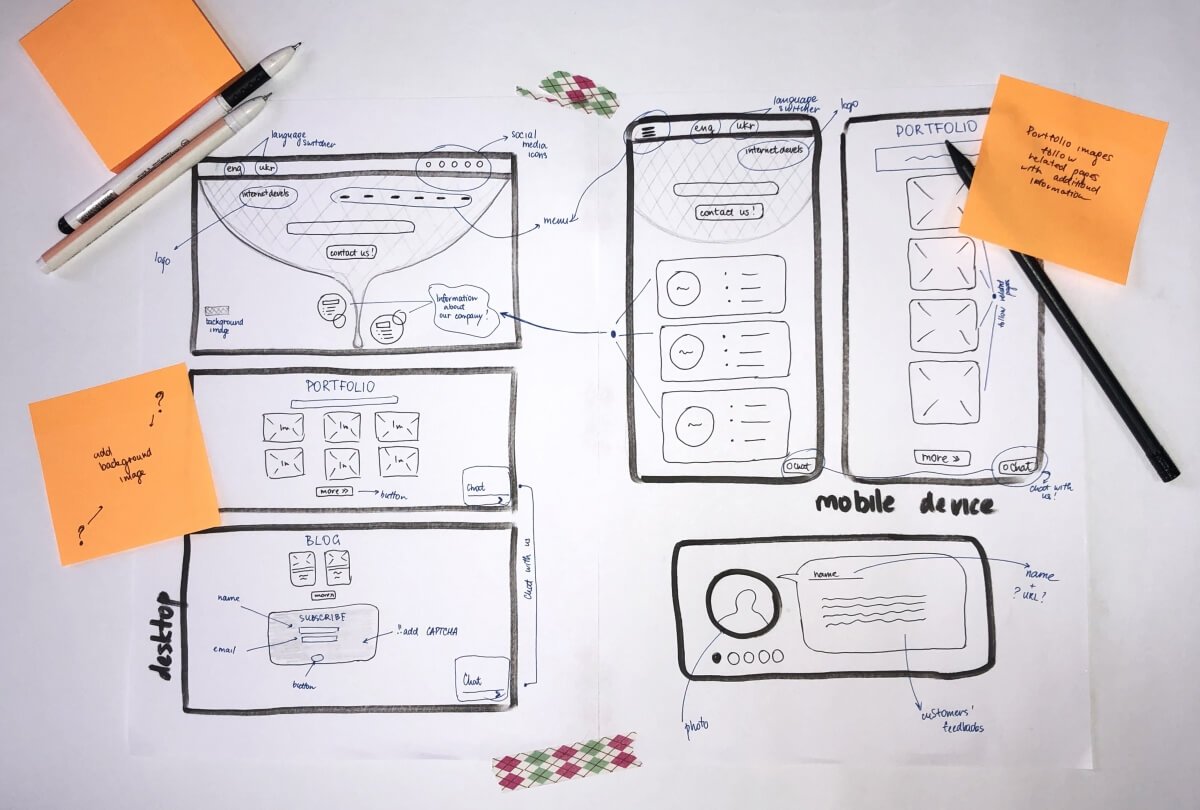
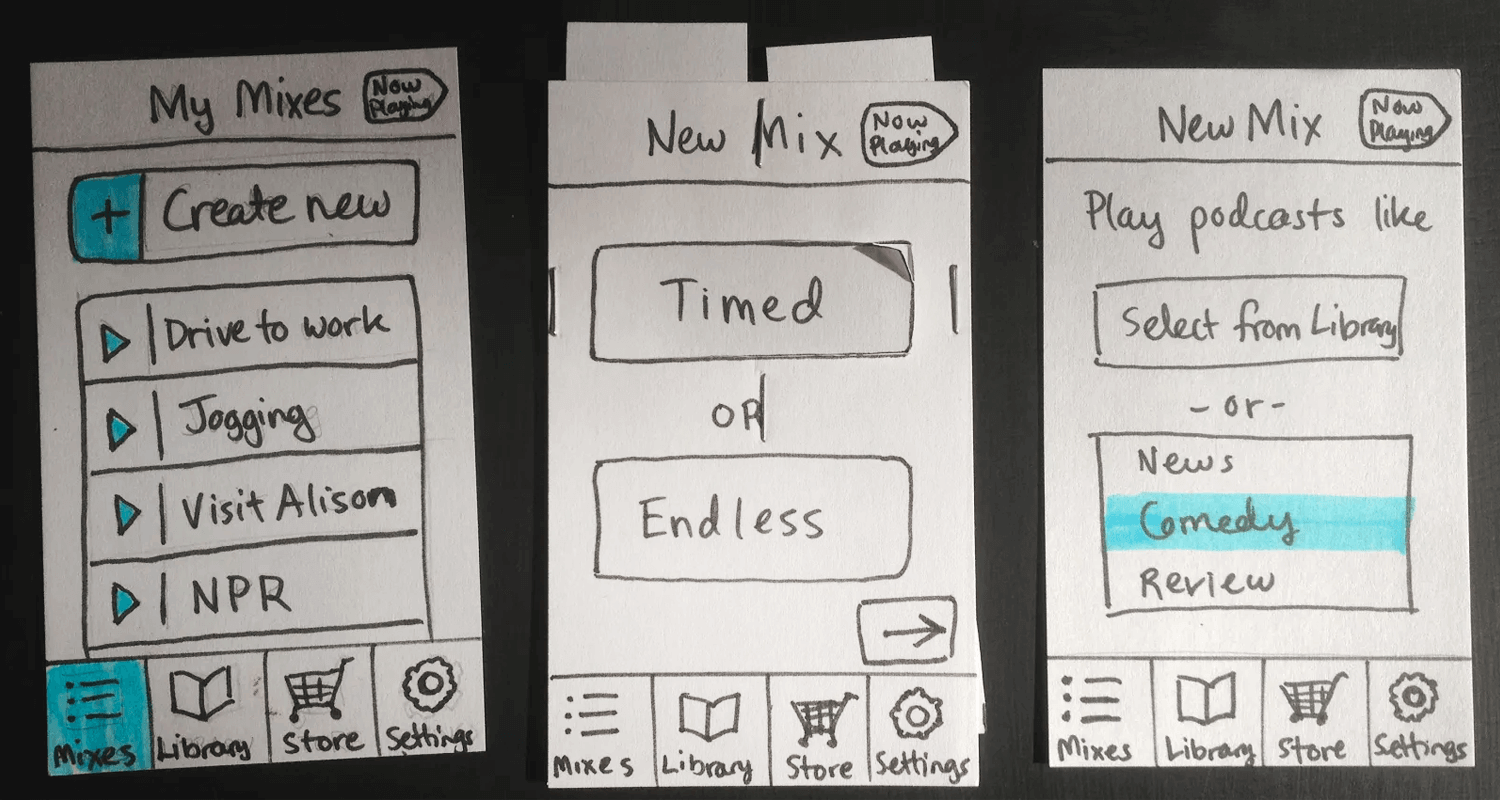
Paper prototypes, in their most simple form, are drawings of the user interfaces (or screens) you plan to have in your app. Here's some reasons they can be so effective: You don't need to be a design expert: "Design snobs" can put you off prototyping with all their jargon, best practices, and opinions on tools you should or shouldn't use.

A guide to paper prototyping & testing for web interfaces by Dan
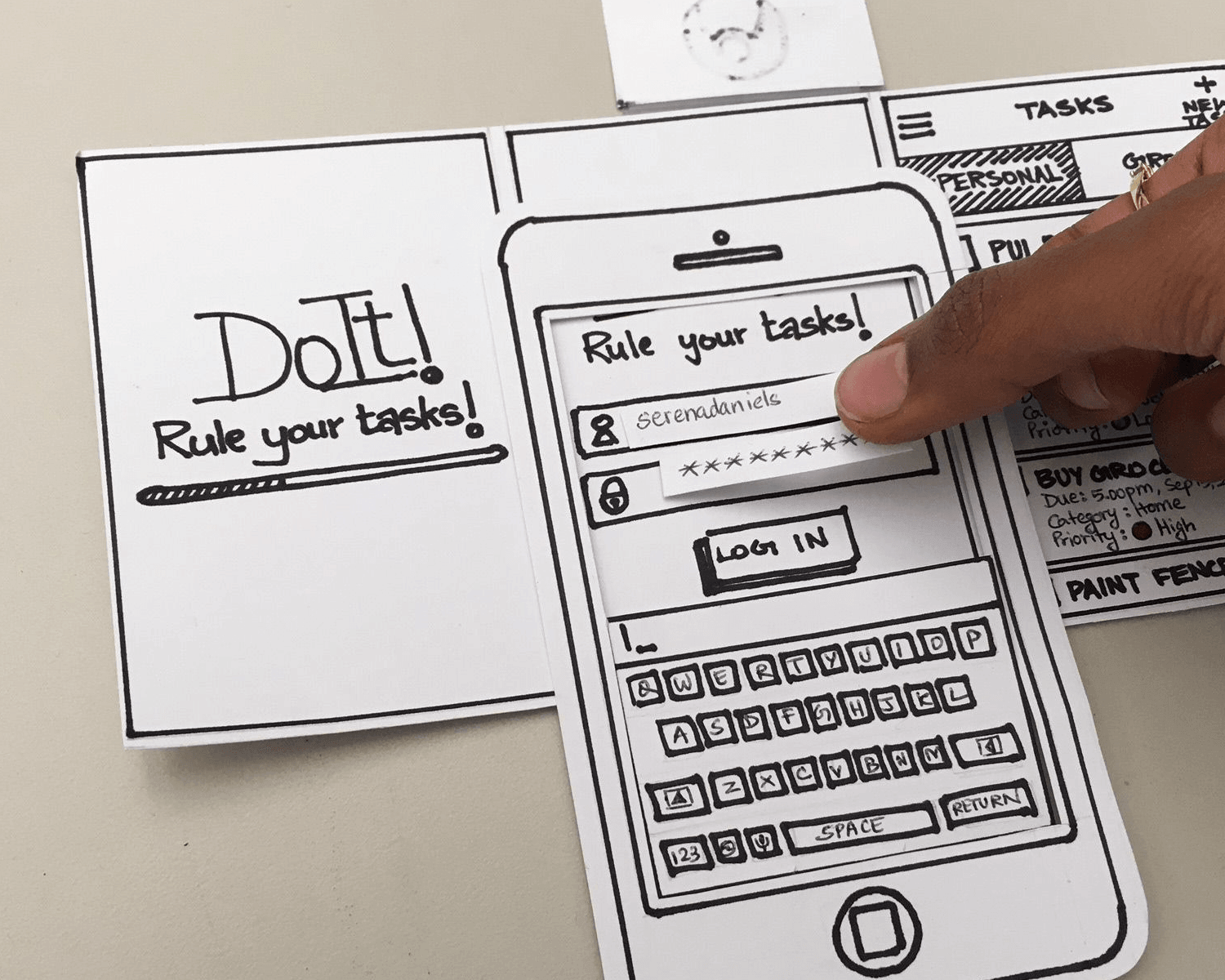
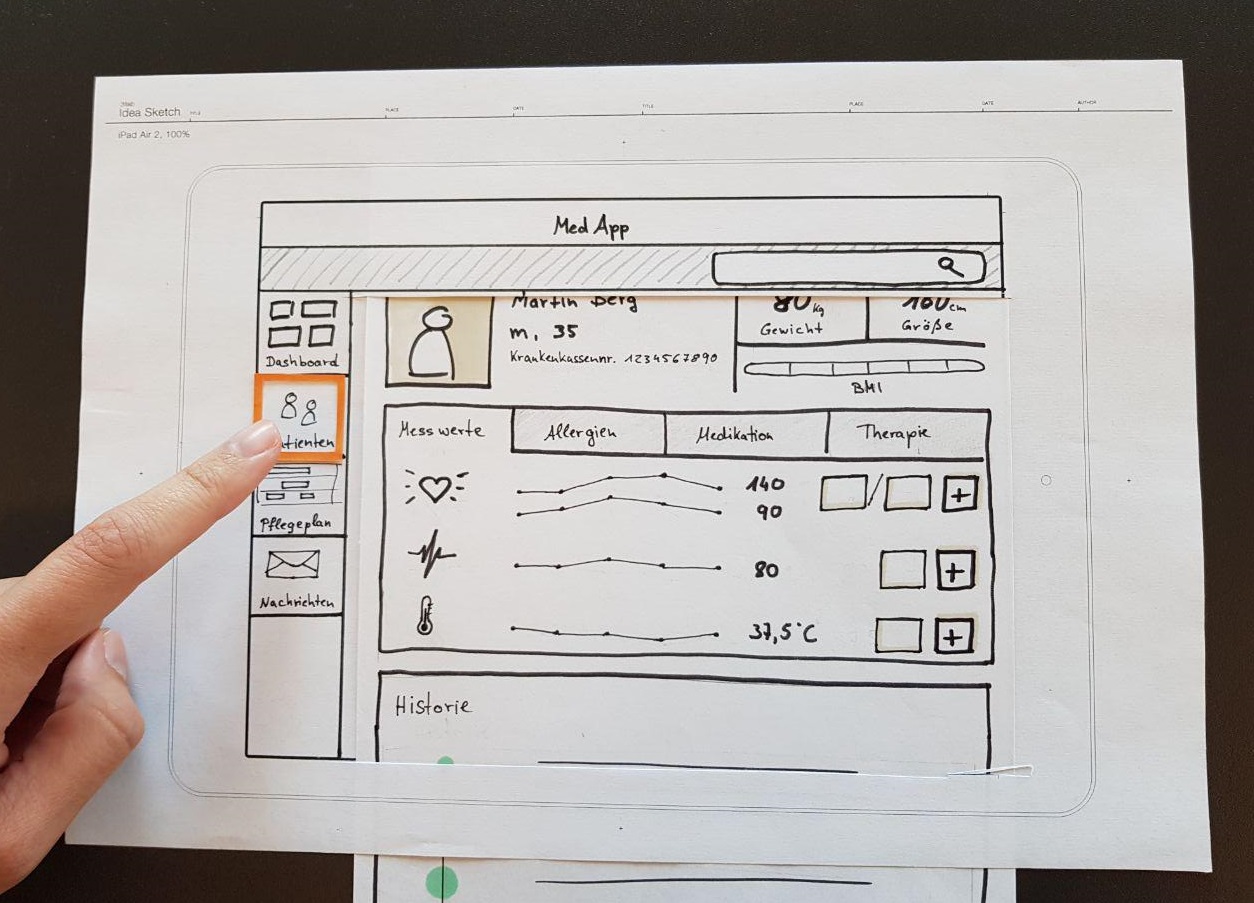
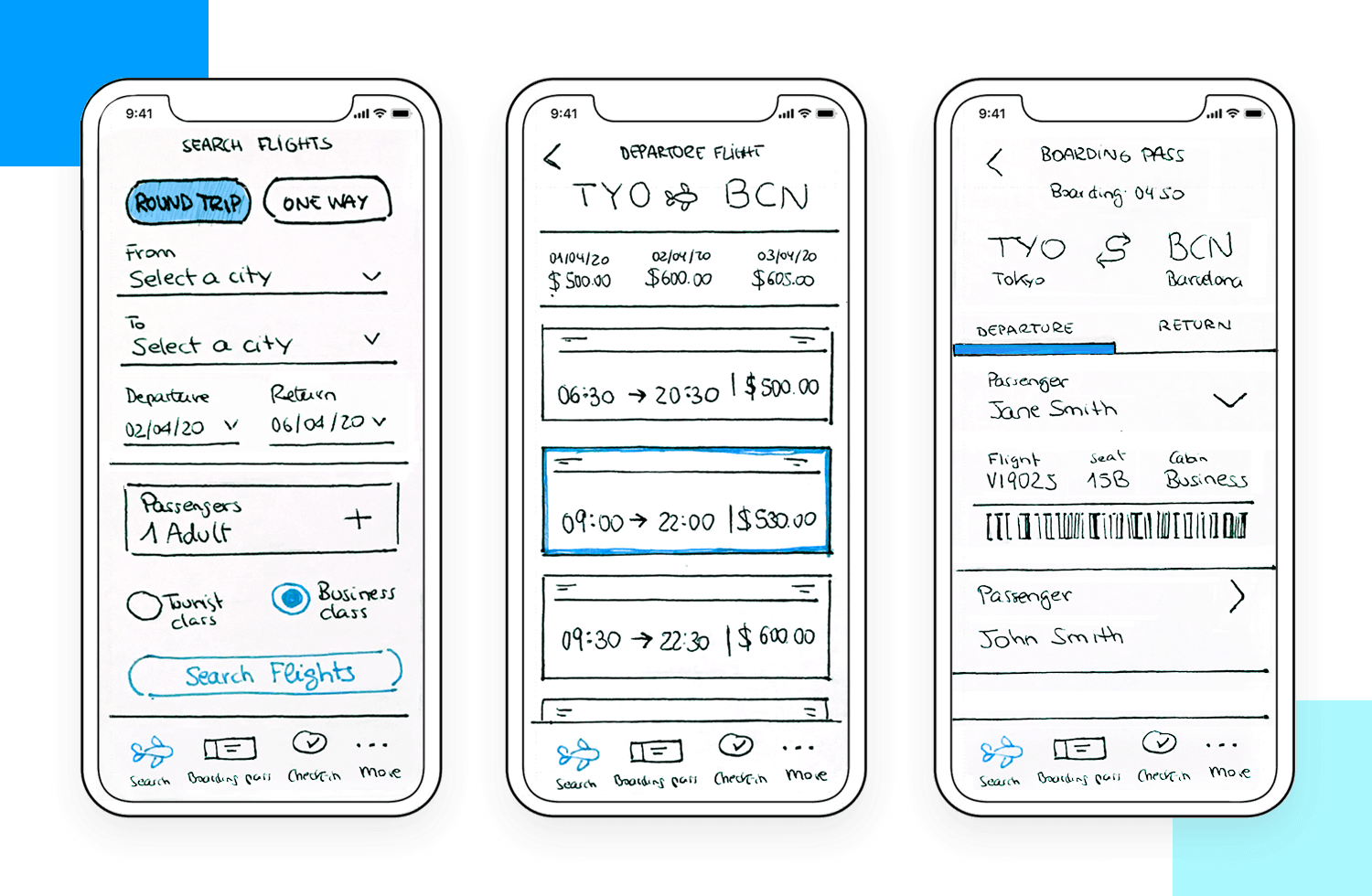
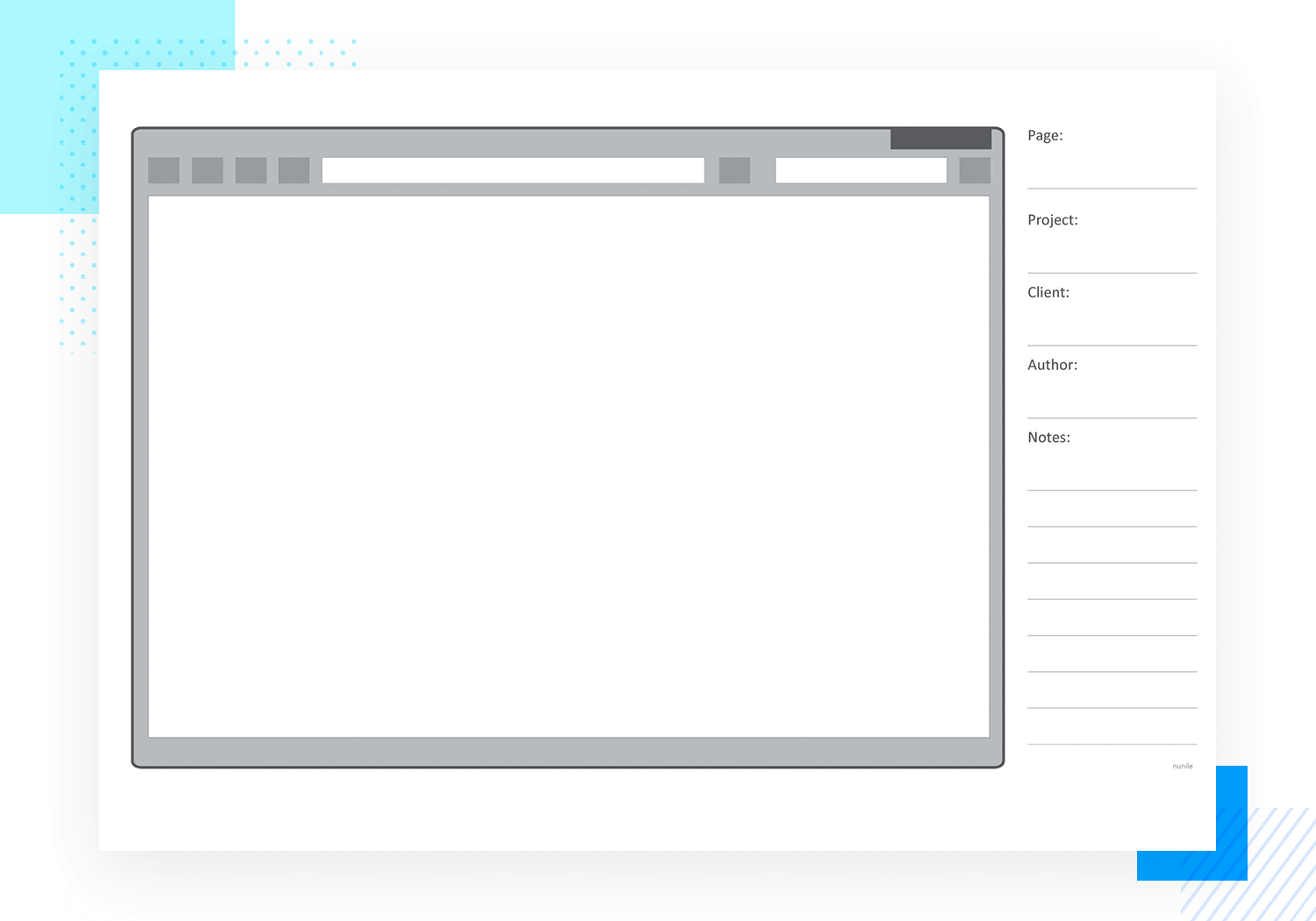
The Prototyping Kit: What's Included. Let's look at what is included in our paper-prototyping kit: A cutout of a phone and of a browser: This cutout is intended to frame the different prototype screens. Print the cutout on paper slightly larger than US letter or A4 (for example, US tabloid), so that you can use letter or A4-sized paper for.

Complete guide to paper prototyping Justinmind
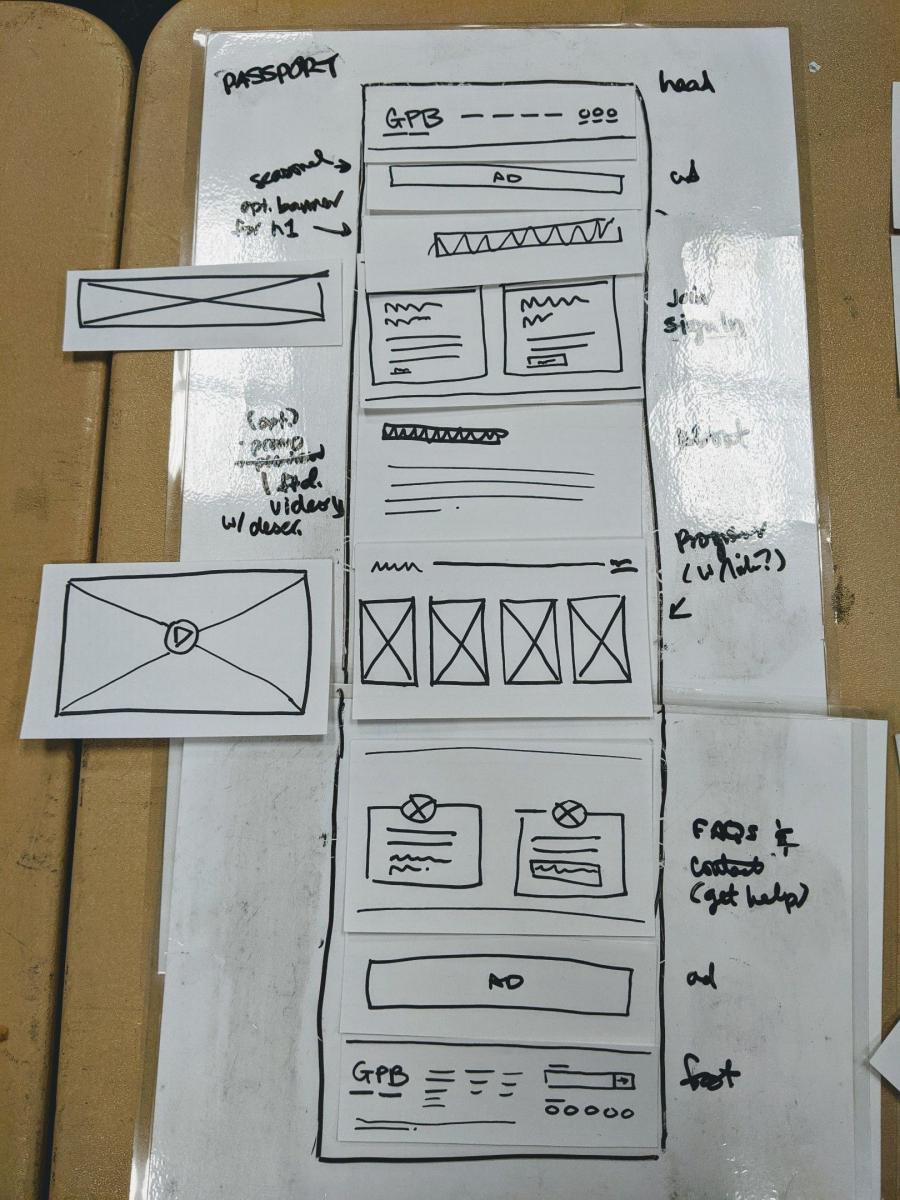
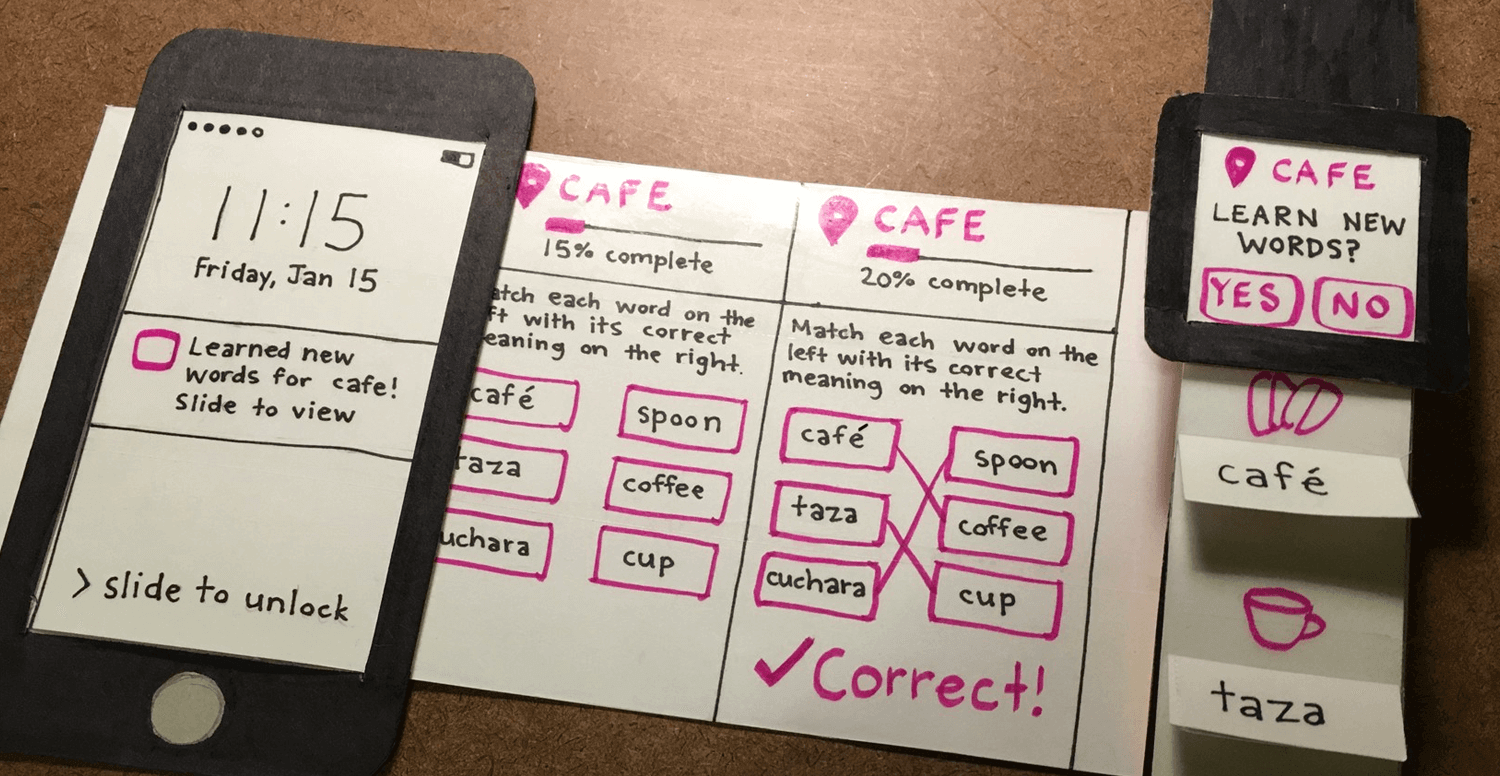
A paper prototype is a low-fidelity prototype created from hand-drawn paper sketches. Before investing in a sophisticated digital prototype, product creators can sketch the screens of the future product on paper, combine sketches in a flow and share it with stakeholders or potential users to collect valuable feedback.

Why you should create a paper prototype and how to test it with your
Paper prototyping is the process of developing ideas and designing user flows using hand-sketched "screens" that represent a digital product. Paper prototypes test on a high-level user experience rather than interaction design. Paper prototypes are low-fidelity because they don't have any functionality.

Complete guide to paper prototyping Justinmind
1 This is a quick guide to paper prototyping & testing for web interfaces, as an early part of the «user centred design» process. It is aimed at any kind of professional that is involved in the.

Paper Prototyping for Websites and Digital Products Lullabot
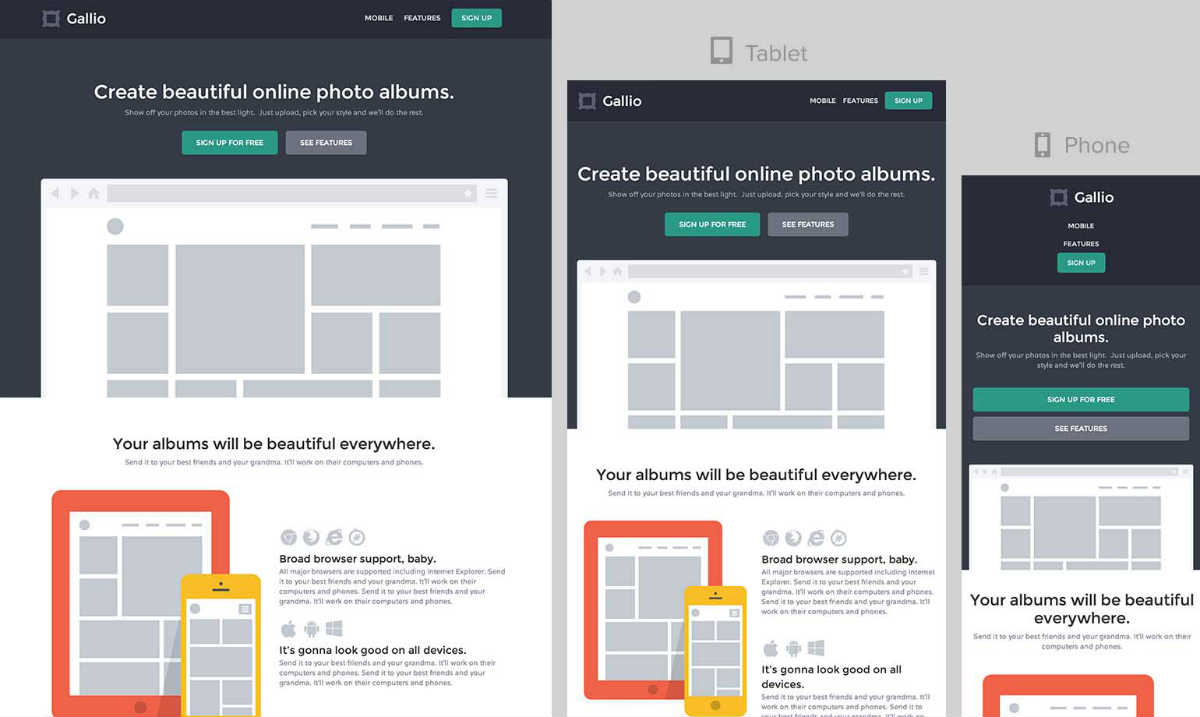
Prototyping features Create realistic experiences Figma's online prototyping tools make it easy to build high-fidelity, no-code interactive prototypes right alongside your designs. Get started Trusted by teams at Bring designs to life—before development The best experiences are built on testing and iteration.

Complete guide to paper prototyping Justinmind
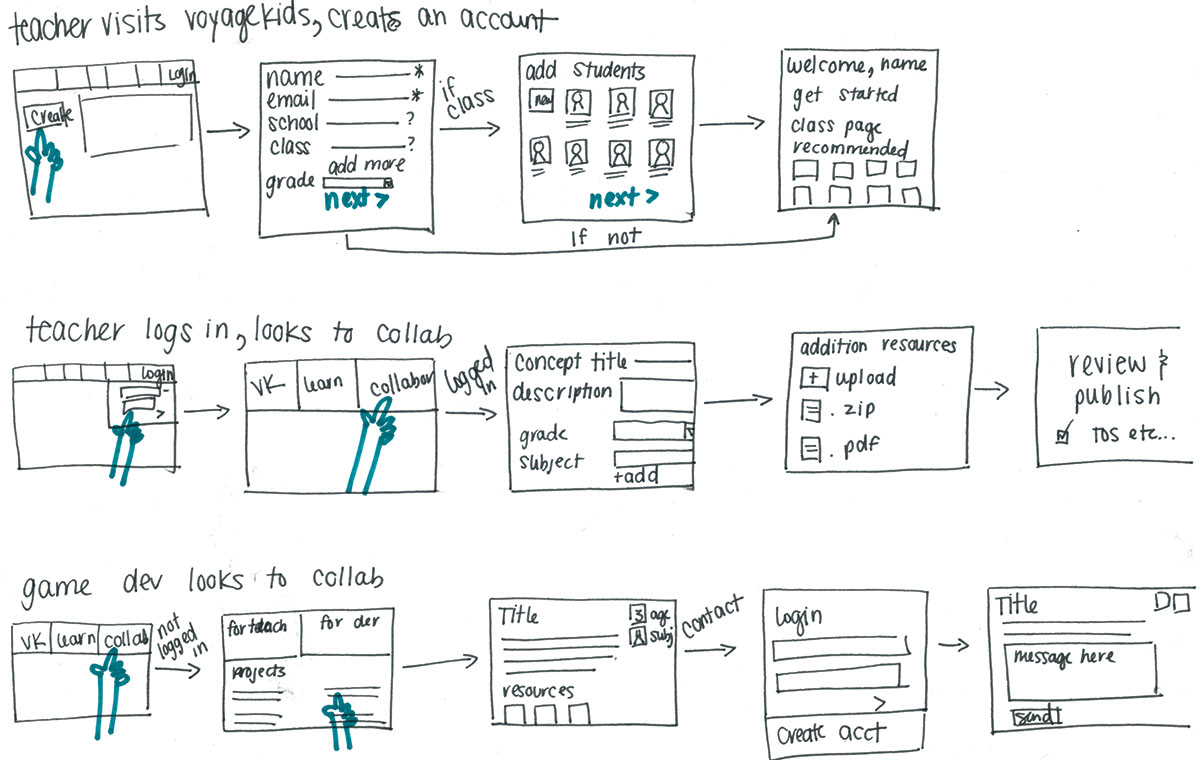
Paper prototyping apps and websites is a method some design teams use to begin conceptualizing a new product or feature. However, it goes a little further than that. It also helps to demonstrate the user flow and functionality that your future design will have in the very early stages of ideation.

The Magic of Paper Prototyping
Paper prototyping is a process where design teams create paper representations of digital products to help them realize concepts and test designs. They draw sketches or adapt printed materials and use these low-fidelity screenshot samples to cheaply guide their designs and study users' reactions from early in projects. Show video transcript

Complete guide to paper prototyping Justinmind
Here, let's look at the best practices of five of the most common low-fidelity prototypes: sketches, paper prototypes, Lego prototypes, wireframes and Wizard of Oz prototypes. Before we begin looking at these five low-fidelity prototypes, let's briefly talk about when you should use low-fidelity prototypes in the first place.

Faster web design with rapid paper prototyping DNA Creative Group LTD
Experience a digital approach to paper prototyping Easy SKETCHING Reusable COMPONENTS Interactive ELEMENTS Instant PREVIEW Smart TEAMWORK Try out Pidoco's digital paper prototyping tool to create and share clickable prototypes for web, mobile and enterprise applications.

A Beginner's Guide to Paper Prototyping
Paper prototyping can also help improve the final product: the prototyping stage is the right time to catch design flaws and change directions, and the flexibility and disposability of paper encourages experimentation and speedy iteration. Instead of "deleting" hours worth of layout code you've used to position a column in the right place.