
Learn Ionic Build Apps using the Ionic Framework
markdark August 4, 2015, 8:16am 1 Hi all, I am wondering what would be the best wireframe / mockup tool to use? I have tested Ionic Creator, but this is in very early stages and isn't sufficient for my needs. Then I Googled if there are wireframe / mockup tools that use components from Ionic, I came across: Jetstrap Codiqa

Quiz App Ionic React Hub
Mastering Ionic: The Definitive Guide with Angular. Build cutting edge apps using Ionic UI Components, Angular services, Stencil Web Components, device storage solutions using Ionic Storage & Awesome Cordova Plugins/Capacitor plugins across a range of in-depth projects & case studies for iOS, Android & Electron.

Ionic Framework to get a native look for Your Mobile App Spritle software
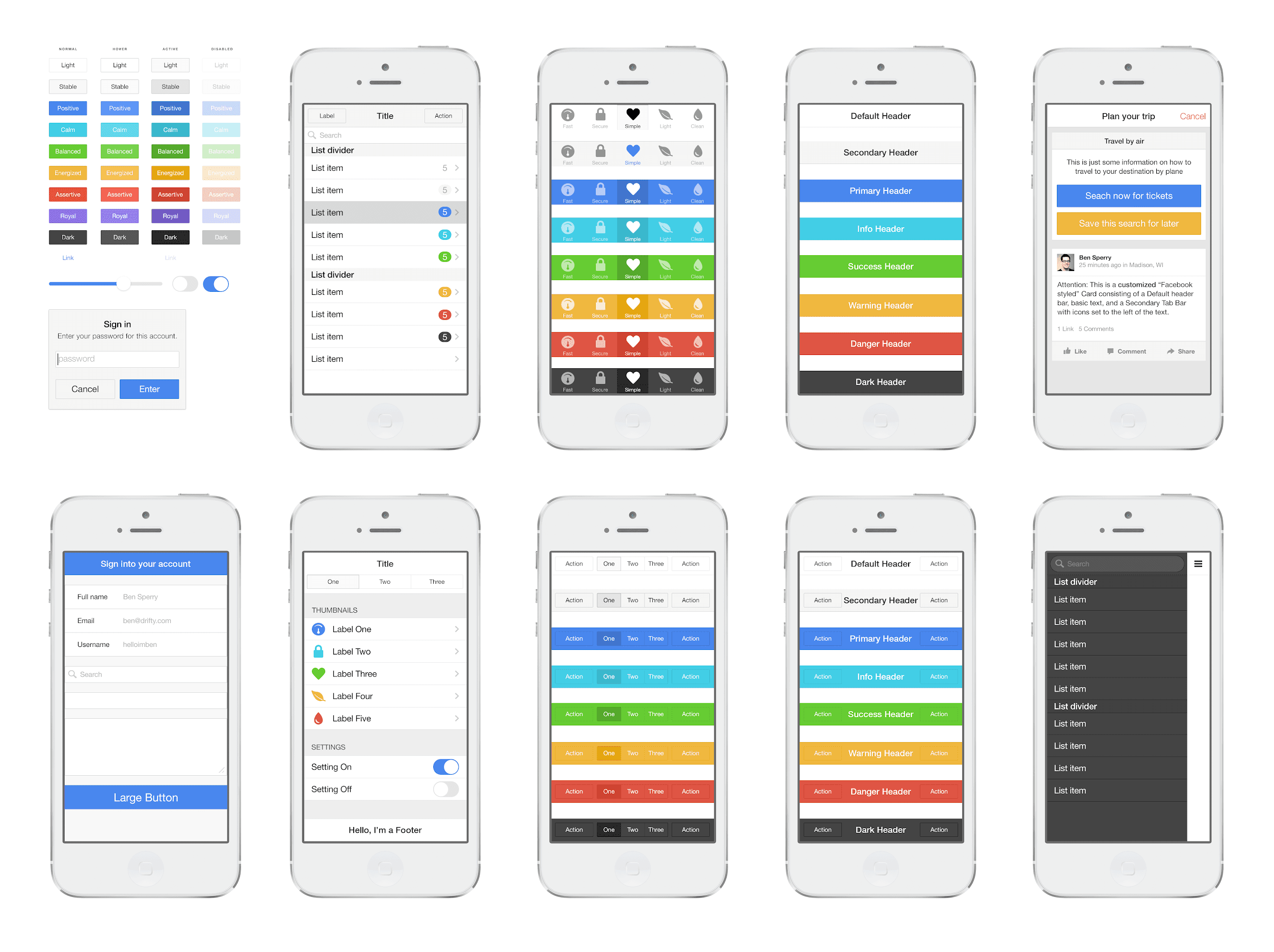
UI Components. Ionic apps are made of high-level building blocks called Components, which allow you to quickly construct the UI for your app. Ionic comes stock with a number of components, including cards, lists, and tabs. Once you're familiar with the basics, refer to the API Index for a complete list of each component and sub-component.

Ionic3uithemes Ionic Marketplace
In the first line, we see our first use of Hooks with useState. In this case, useState hooks into the state management features in React, and creates a state variable. useState takes an argument for the default value of the state variable, and then returns an array with two values which are destructured into two local variables: name, and setName.

Belajar Membuat Aplikasi Android Menggunakan Ionic Framework (untuk Pemula)
Ionic App from mockup to App Store - Background.. Yes, the mess above is the only mock-up I draw for the project. A navigation bar at the top, following by a line chart, and a list of balance.

Ionic Tutorial Building a complete mobile app with Ionic 3
When ionic serve or ionic cordova run are invoked, it ultimately calls an NPM script. These npm scripts call the @ionic/app-scripts library to execute the build process. To use dummy data, you can simply place dummy data in any folder inside src > assets folder. Lets say you put it in src > assets > example_data folder as json file.

creatoridemockup The Ionic Blog
Ionic React is native React version of Ionic Framework, the free, open source SDK powering millions of mission-critical apps all over the world. It's everything you need to ship award-winning apps for any platform, with React. Amazing Design

Ionic Mobile Development Good and Bad
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

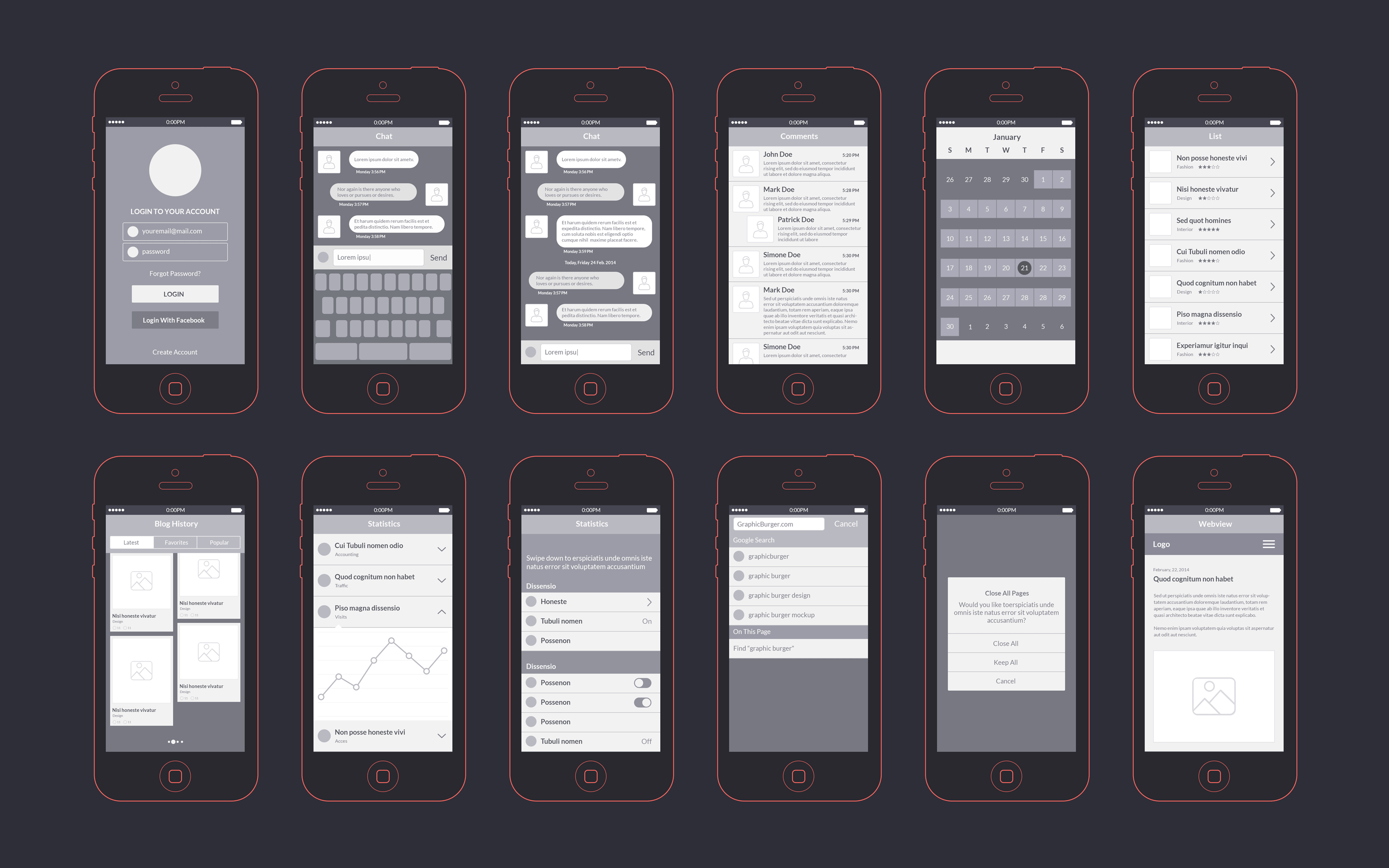
Mobile wireframe tools tidechristian
gaellebs7/Ionic-MockUp. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. master. Switch branches/tags. Branches Tags. Could not load branches. Nothing to show {{ refName }} default View all branches. Could not load tags. Nothing to show

Ionic4uitemplatekit Ionic Marketplace
Ionic Native Mocks. Ionic Native Mocks are designed to be used as placeholders during development for the actual Ionic Native modules. Ionic Native is a curated set of wrappers for Apache Cordova plugins that make adding any native functionality you need to your Ionic mobile application easier.. Ionic Native wraps plugin callbacks in a Promise or Observable, providing a common interface for.

5 Tricks to Make Your Ionic App Look Better Webjunto
Ionic was founded in 2012 by developer and designer duo, Max Lynch and Ben Sperry. The company's first major project was an open source framework that made it possible for web developers to build fast, beautiful mobile apps for any platform, using the web tools and languages that they already know and love.

19 Beautiful Ionic Column 3d Model Free Promo Mockup
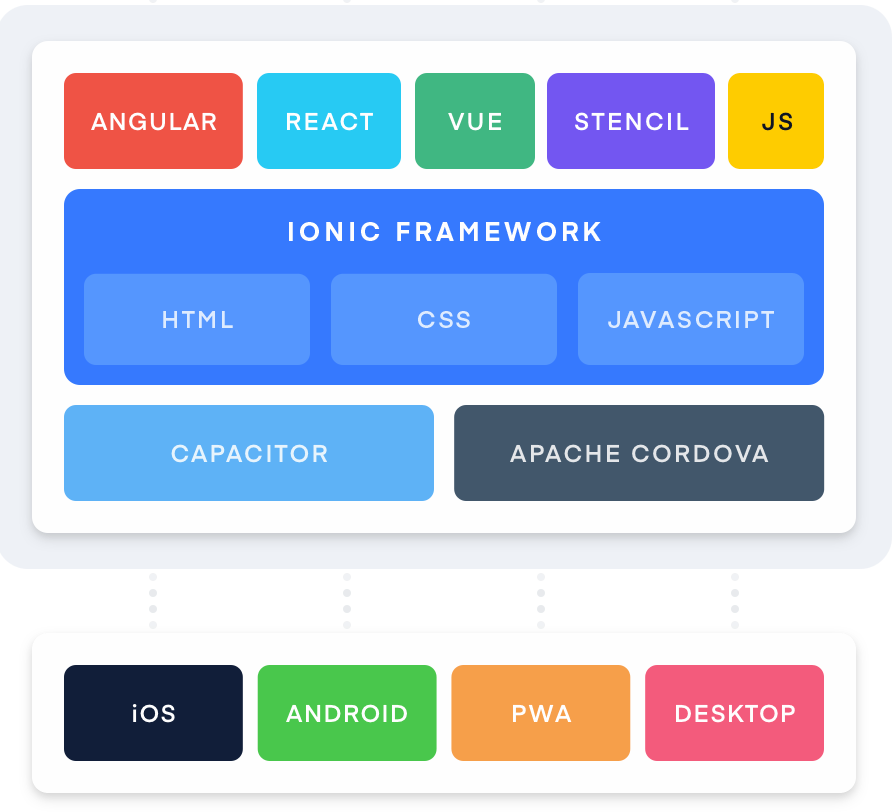
The great thing about Ionic is that with one codebase, you can build for any platform using just HTML, CSS, and JavaScript. Follow along as we learn the fundamentals of Ionic app development by creating a realistic app step by step. Here's the finished app running on all 3 platforms: What We'll Build

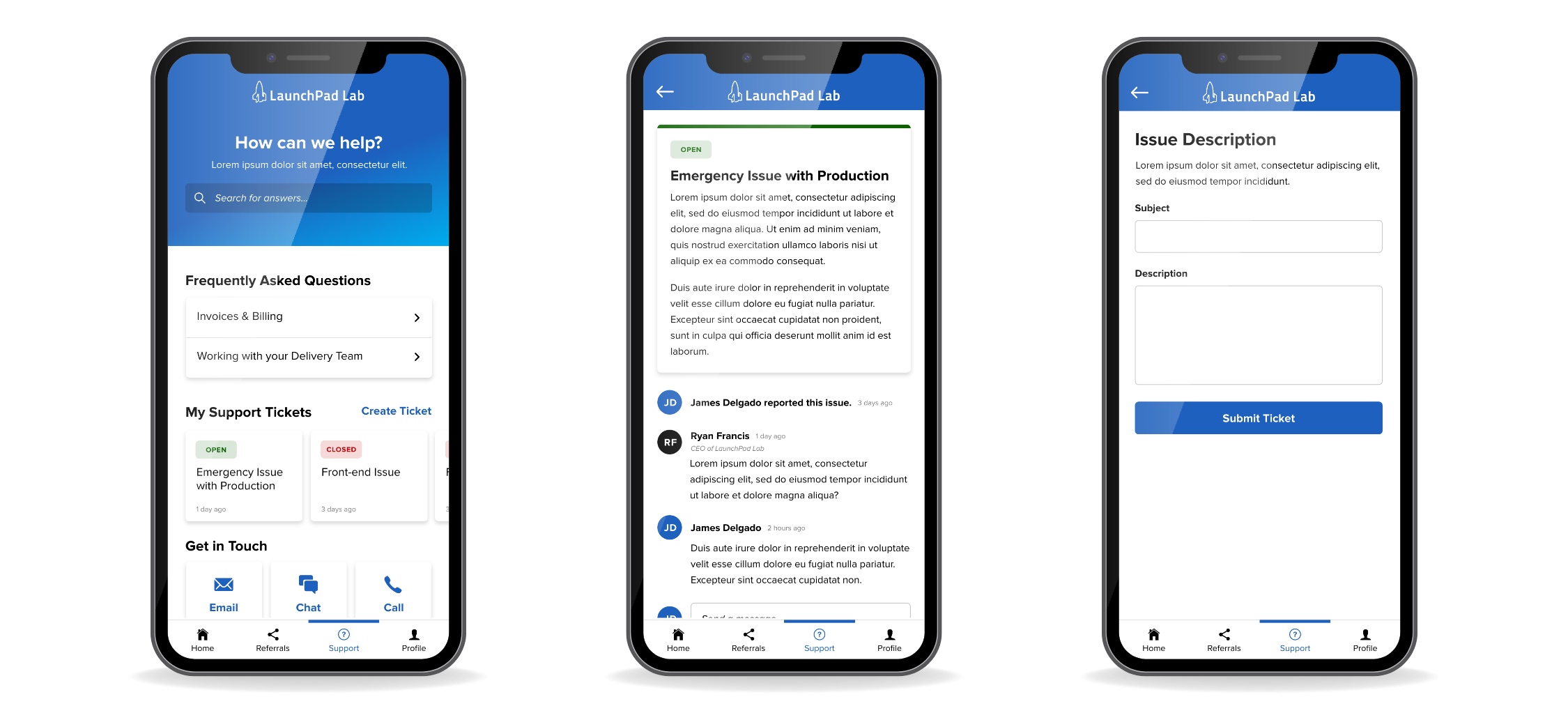
TopRated Ionic App Development Services LaunchPad Lab
purchases Speed-up your Ionic app development by 80%. Design responsive apps based on native Ionic 7 components in minutes. Latest Ionic components Ionic apps are made of high-level building blocks called components, we have them all in Sketch symbols. Smart symbols Responsive set of 220+ Sketch symbols.

Ionic 3 UI Theme/Template App Material Design Blue Light CSForm
I am trying to use Testbed in a new Angular 7 / Ionic 4 app but cannot run any tests because my components depend on an Ionic native plugin, storage. app.component.spec.ts import {

21 Ionic UI design YouTube
Ionic Blocks was created to have a library of page templates and components I can turn to whenever I quickly need to implement the basic UI of a page. Based on community feedback this library has grown to 50+ components, with new templates being added over time. If you feel lost when it comes to designing Ionic apps or want to map out the.

Ionic Creator mockup prototype tool Simple app, Prototyping tools, App
The collection of Ionic templates, UI Kits, Mockups, Scene Generators, freebies and other resources are great for any project types and skill levels. Here you can find the best solutions for your design needs. start Searching. Ionic Themes UI/UX Themes PSD Templates Scene Generators E-sport Logos Ionic and Flutter Templates View all -->